💜개발과 일상 (≧∇≦)ノ
[html5&css3] 2. 택 본문
1) 태그와 요소
웹 요소를 사용하여 웹페이지를 만든다.
태그는 두가지 종료가 있다.
첫번째, 내부에 가질 수 있는 태그
<이름> </이름>
ex) <h1> hello world.</h1>
두번째 , 내부에 가질 수 없는 태그
<이름>
ex) <img>or <img/>로 사용한다.
이런 내부에 가질 수 없는 태그의 경우는 <>안에 해당 값을 지정한다.
속성 블록
이름="값"
ex> <img 해당이미지의 이름="이미지의 경로"/>
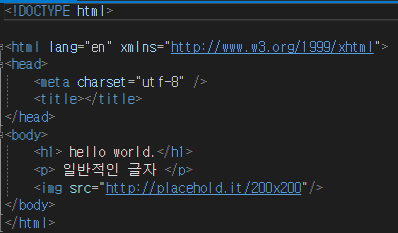
예시 코드


신텍스하이라이트에 의해 속성이름, 속성값, 태그인지를 분별할 수 있다.


우리가 자주 들어가는 페이지의 오른쪽 클릭을 하면 해당 페이지의 html 소스를 확인할 수 있다.
'web' 카테고리의 다른 글
| [html5&css3] 3. 페이지의 구조 (0) | 2020.08.15 |
|---|---|
| [html5&css3] 1. 입문 (0) | 2020.08.15 |

